I denne artikel finder du inspiration til, hvordan du kan lave et sitemap til din hjemmeside. Et sitemap giver dig et overblik over indholdet, og hvordan det skal fordeles på siden og i menustrukturen.
En intuitiv og let-overskuelig navigation gør det lettere for dine besøgende at finde rundt. Det skal først og fremmest være let at finde det, man skal bruge. Det er ikke entydigt, for vi skal alle bruge noget forskelligt. Her vil vi naturligvis tage udgangspunkt i dine kunders behov. Hvad har de brug for og i hvilken rækkefølge?
Hvilke handlinger skal dine kunder udføre?
Tænk også på, hvilke handlinger du gerne vil have dine kunder til at udføre, når de besøger din hjemmeside. Og sørg så for, at disse handlinger er placeret centralt og lettilgængeligt på dit site. Betragt menupunkter som indgangsveje til indholdet på din hjemmeside. Er de indbydende og relevante for dine kunder – og leder de kunderne hen imod de ønskede handlinger? F.eks. køb nu, kontakt os, tilmeld dig osv.
At strukturere indholdet til din hjemmeside i en såkaldt sitemap sparer dig både for tid og penge. Du bliver afklaret med hvilken struktur, du ønsker. Og med en sitemap kan du lynhurtigt dele med andre, hvordan du vil opbygge din hjemmeside og få feedback f.eks. fra din webdesigner. Du har også menu-strukturen klar, når din hjemmeside skal designes, hvilket sparer dig for arbejdstimer hos din webdesigner.
Sådan laver du en sitemap til din hjemmeside
1) Lav en Konkurrentanalyse
Har du undersøgt, hvem du konkurrerer med? Hvem tilbyder ydelser eller produkter, som minder om dine. Og hvilke hjemmesider lander dine kunde med størst sandsynlighed på, hvis de ikke lander på din. Spørgsmål som disse og tilsvarende er gode at stille. Især, når du står overfor at lave en ny hjemmeside. En konkurrentanalyse giver dig et indblik i, hvad målgruppen er ”vant” til. Samtidig får du inspiration til, hvad du selv vil gøre, og ikke mindst hvad du vil gøre anderledes.
En konkurrentanalyse kan f.eks. bestå af følgende spørgsmål
- Hvilke menupunkter har sitet?
- Hvilke undersider har sitet?
- Hvordan er menu-strukturen bygget op?
- Er sitet nemt at navigere på?
- Hvad er sitets styrker og svagheder?
Notér dine ideer undervejs, så du har dem til næste punkt.
2) Lav en liste over alle undersider
Det er svært at lave en menu-struktur, hvis du endnu ikke ved, hvilke sider der skal være på din hjemmeside. Efter en konkurrentanalyse kan det være gavnligt at lave en liste over hvilke sider, du ønsker. Lav listen uden at tænke på selve strukturen. Strukturen får du på plads efterfølgende, når du kategoriserer dit indhold. Det er nemmere at lave selve listen over indholdssider, når du undlader at tænke på strukturen. Nu kan du frit skrive dine ideer ned, uden at lade dig begrænse af, hvordan menu-strukturen skal se ud.
En liste over sider og undersider, kan bare være en helt almindelig liste i et tekstprogram.
3) Kategorisér indholdet til din sitemap
Nu er det tid til at kategorisere indholdet. Det gør du ved at kortlægge, hvilke undersider der skal ligge under et fælles menupunkt. Tag en side ad gangen og prøv dig frem. Test forskellige scenarier og reflektér over, hvordan det ville påvirke dine kunders adfærd på din hjemmeside. Guider du dem i den ”rigtige” retning mod de handlinger, som du ønsker, de skal udføre? Lav tilpasninger indtil du er tilfreds.
For at hjælpe processen med at kategorisere indholdet på din hjemmeside på vej kan du lave følgende øvelse.
Øvelse: Lav et kort med navnet på hver underside. Læg kortene op på forskellige måder for at teste forskellige strukturer til din hjemmeside. Bed evt. flere af dine kunder om at lægge kortene op, sådan som de synes, det vil være lettest at navigere på din hjemmeside.
Sådan gør du
- Skriv navnet på hver underside på et kort
- Test forskellige strukturer med kortene
- Tag et billede af de bedste strukturer
- Sammenlign resultaterne
Øvelsen kan også laves på computeren f.eks. med et gratis program som ………..
Laver du øvelsen med dine kunder får du et indblik i, hvordan dine kunder forventer, din hjemmeside ser ud og du kan imødekomme deres digitale adfærd.
Foretrækker du post it’s, feel free…

4) Navngiv menupunkterne til din sitemap
Når du har fundet en god struktur, kan du endelig navngive dine menupunkter. Nu ved du, hvad der ”hører” sammen og kan passe ind under de samme menupunkter i menu-strukturen. Så er det lettere at navngive de enkelte punkter. Du har nu en komplet menu-struktur til din hjemmeside. I næste punkt samler vi det hele på ét stykke papir (eller i ét skærmbillede) – nemlig i en sitemap.
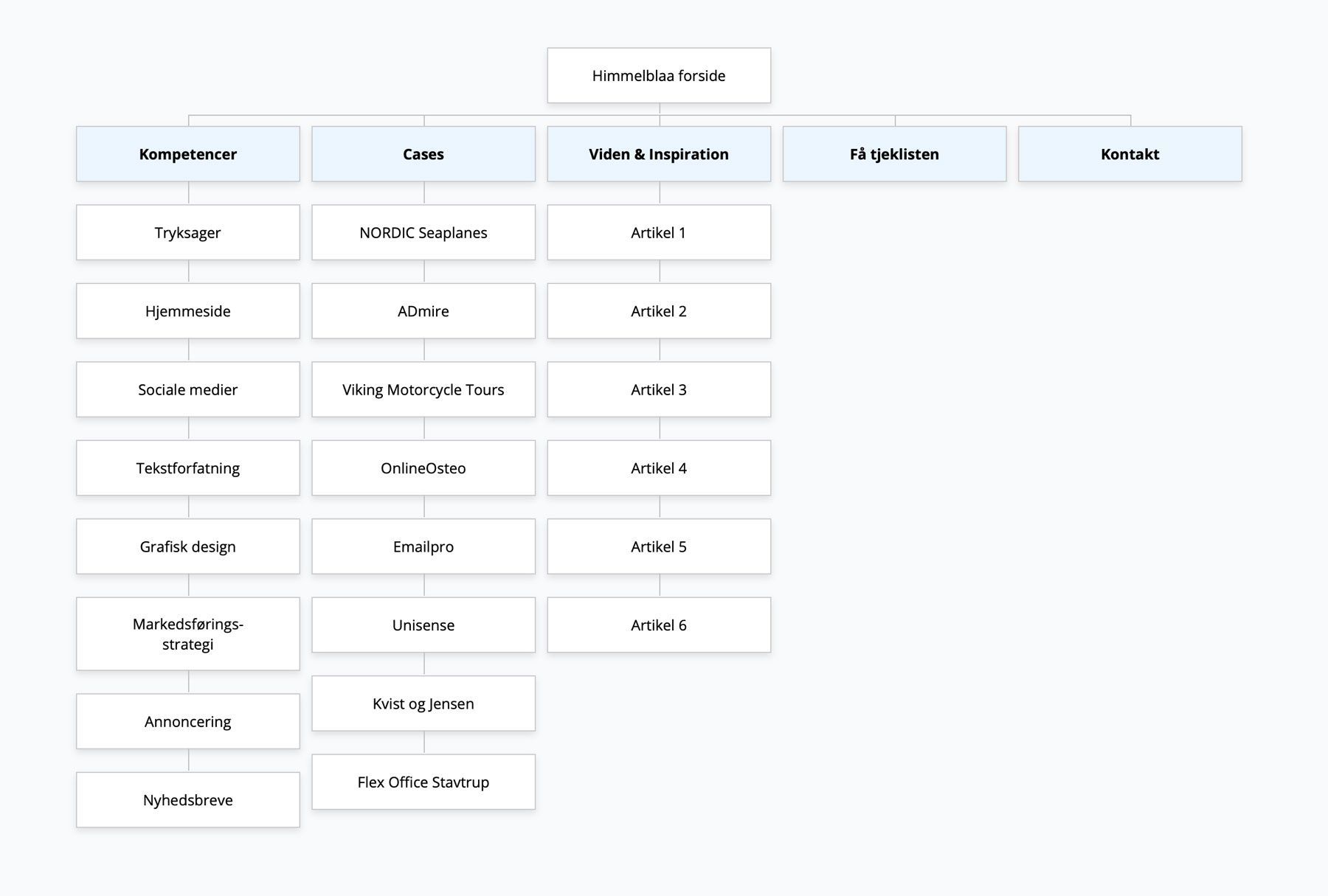
5) Lav en sitemap
Det ligner et familietræ, men det er det ikke. Det er indholdsstrukturen på din hjemmeside. En sitemap er hierarkisk opbygget, så de øverste punkter er højere oppe i strukturen. Parent-pages og child-pages kan man også kalde det. Child-pages er undersider til en parent-page. Det vigtigste er at opsætte strukturen, så den er let at afkode for din webdesigner. En sitemap letter arbejdet for din webdesigner. Samtidig får du afklaret, præcis, hvordan din hjemmeside skal bygges op.
Undgå at have flere sider, der handler om det samme. Siderne vil konkurrere mod hinanden på Google og dit site kan bliv uoverskueligt stort.

Er du i tvivl? Tænk ligesom Google
Det kan lyde som utopi, at du skal tænke ligesom milliardvirksomheden Google. Det er dog en helt simpel tanke, Google har tænkt, da de opsatte deres søgemaskine. Den kan du nemt efterligne! Flyt det vigtigste frem.
Luk øjnene. Du kan garanteret gengive layoutet på Googles søgemaskine. Google er ikke i tvivl. De vil have dig til at lave en søgning på deres søgemaskine. Derfor er søgefeltet placeret centralt uden ret meget, der kan distrahere.
Du ved sandsynligvis også, hvad du gerne vil havde dine besøgende til at gøre. Besøge din shop, læse om dine ydelser eller kontakte dig på kontaktsiden. Gør denne funktion central, synlig og lettilgængelig. Det kan være svært at prioritere, men du hjælper både dig selv og dine besøgende, når du træffer de ”svære” valg på forhånd. Klikker dine besøgende forkert en eller flere gange, mister de måske tålmodigheden og du mister en potentiel kunde.
Få 30 min. gratis sparring
Kom godt fra start med 30 min. gratis rådgivning fra vores webdesigner. Kontakt os her.